# HTML5 新特性--新标签,新表单,新的表单属性
# 1.1HTML5 新增的语义化标签--主要针对搜索引擎
# ----------移动端常用
- 头部标签:header
- 导航标签:nav
- 内容标签:article
- 定义文档的某个区域:section 类似于大型 div
- aside:侧边栏标签
- footer:尾部标签
# 1.2HTML5 新增的多媒体标签
- 1.音频 《audio》
- 2.视频 《video》
方便在页面中插入音频和视频
# 1.视频 《video》
只支持三种视频格式:MP4,WebM,Ogg,尽量使用 MP4 格式
《style》
vedio{
width:100%
}
《/style》
< video src=“ ”controls=“controls” (播放控件)autoplay="autoplay"(自动播放) muted="muted"(静音播放) loop:loop(循环播放) poster="...."(加载图片)>
</video>
# 1.音频 《audio》
支持三种音频格式:MP3 Wav Ogg 推荐 MP3
< audio src ="文件地址" autoplay=“autoplay” controls="controls">< /audio>
 (opens new window)
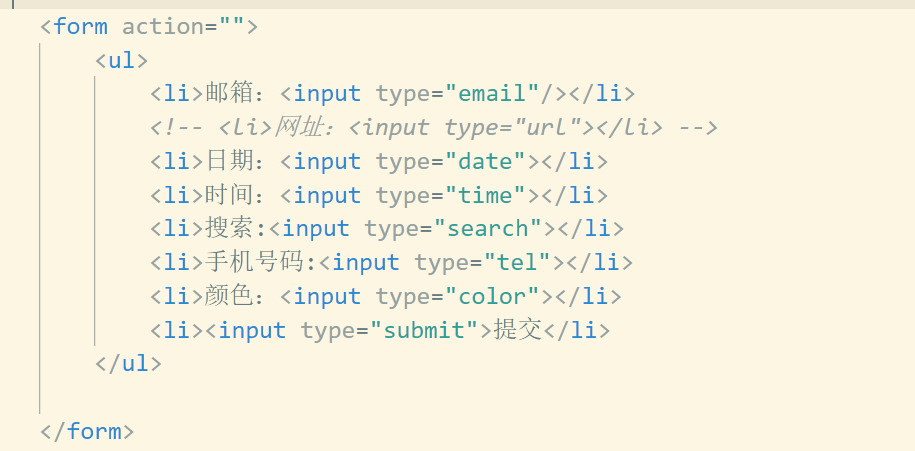
2.新增 input 表单
(opens new window)
2.新增 input 表单
 (opens new window)
(opens new window)
← HTML 入门
