# HTML
# HTML模块学习
大家好,我是阿炫,是《HTML模块学习》的作者,这是一份专注前端学习与面试的开源资料,内容都是整理于我在学习前端过程中的笔记。
简单介绍下《HTML模块学习》,整个内容共有 2W 字 + 50 张图,目的也很简单,想通过「说人话+图解」的方式,击破大家对于「八股文」的恐惧。
# 1.1HTML 的基本标签
<title> 定义网页的标题
<meta> 定义网页的基本信息(供搜索引擎)
<style> 定义CSS样式
<link> 链接外部CSS文件或脚本文件
<script> 定义脚本语言
<base> 定义页面所有链接的基础定位(用得很少)
# 1.2 段落与文字
# (一)段落标签
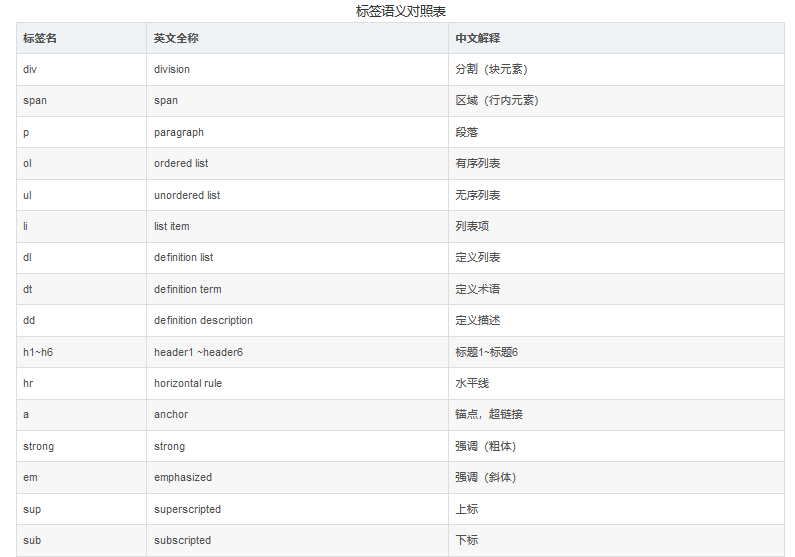
(1)、段落与文字标签
 (opens new window)
(opens new window)
(2)、文本格式化标签
 (opens new window)
(opens new window)  (opens new window)
(opens new window)  (opens new window)
(opens new window)  (opens new window)
(opens new window)
# (四)、合并行和合并列
合并行使用 td 标签的rowspan 属性 (opens new window),而合并列则用到 td 标签的colspan 属性 (opens new window)。
# 6、图像
<img src="图片地址" alt="图片描述(给搜索引擎看)" title="图片描述(给用户看)">
# 7、链接
# 8、表单
表单标签共有 4 个:<input>、<textarea>、<select>和<option>。其中<select>和<option>是配合使用的。
# (一)、input 标签表单
大部分表单都是用input 标签 (opens new window)完成的。
# (二)、textarea 标签表单
<textarea rows="行数" cols="列数">
多行文本框内容
</textarea>

